自分で描いたイラストが動くようになりました!動かせるソフトを3種類試してみた


自分で描いたイラスト、動かしたいなぁ
絵描きなら憧れますよねぇ…。
動かしたいと思い始めてからいくつかチャレンジして、現在こんな感じで動くようになりました。
Y軸2段揺らしを入れてみました!
— もめ/ライブ2d研究月間 (@momesab) April 28, 2022
後ろ髪ももう少し可愛くしたいけど、どうしたら可愛くなるかわからない💦
揺らし難しい〜〜! pic.twitter.com/wE45Ad0c3C
まだまだ改善の余地はありますが、イキイキ動くようになってきて嬉しいです。
でも実は、最初はなんとなく「動かしたい!」という思いつきから始まったので

動く仕組みも必要なソフトも何もわからない><
相変わらず思いつきの行き当たりばったりです…。
- 自分のイラストを動かしてみたい
- でもどんなソフトを使えばいいかわからない
- どう動くかわからない
こんな状態だった自分だったので、この記事でいくつか試してみた記録を残してみようと思います。
FlipaClipで動かしたイラスト

まず初めにチャレンジしたのが、この「髪の毛を切りました」を表現したかった動画です。
(もうかなり昔にチャレンジしたもの;)
使用したアプリは「FlipaClip(フリッパクリップ)」
イラストを複数枚ちょっとづつずらして描いて、パラパラ漫画のように動かす方法。
無料で使えるという事で真っ先に手を出したのですが
アプリ内での描き心地が慣れなくて2作目ができることはありませんでした(´;ω;`)

さっさとくじけた
私が最初調べた時は、この「何枚も描いて動かす」アニメーションが一般的なのかと思っていて、ライブ2dとの違いなども何もわかっていませんでした。
私の作業環境:iPad pro
基本使用:無料
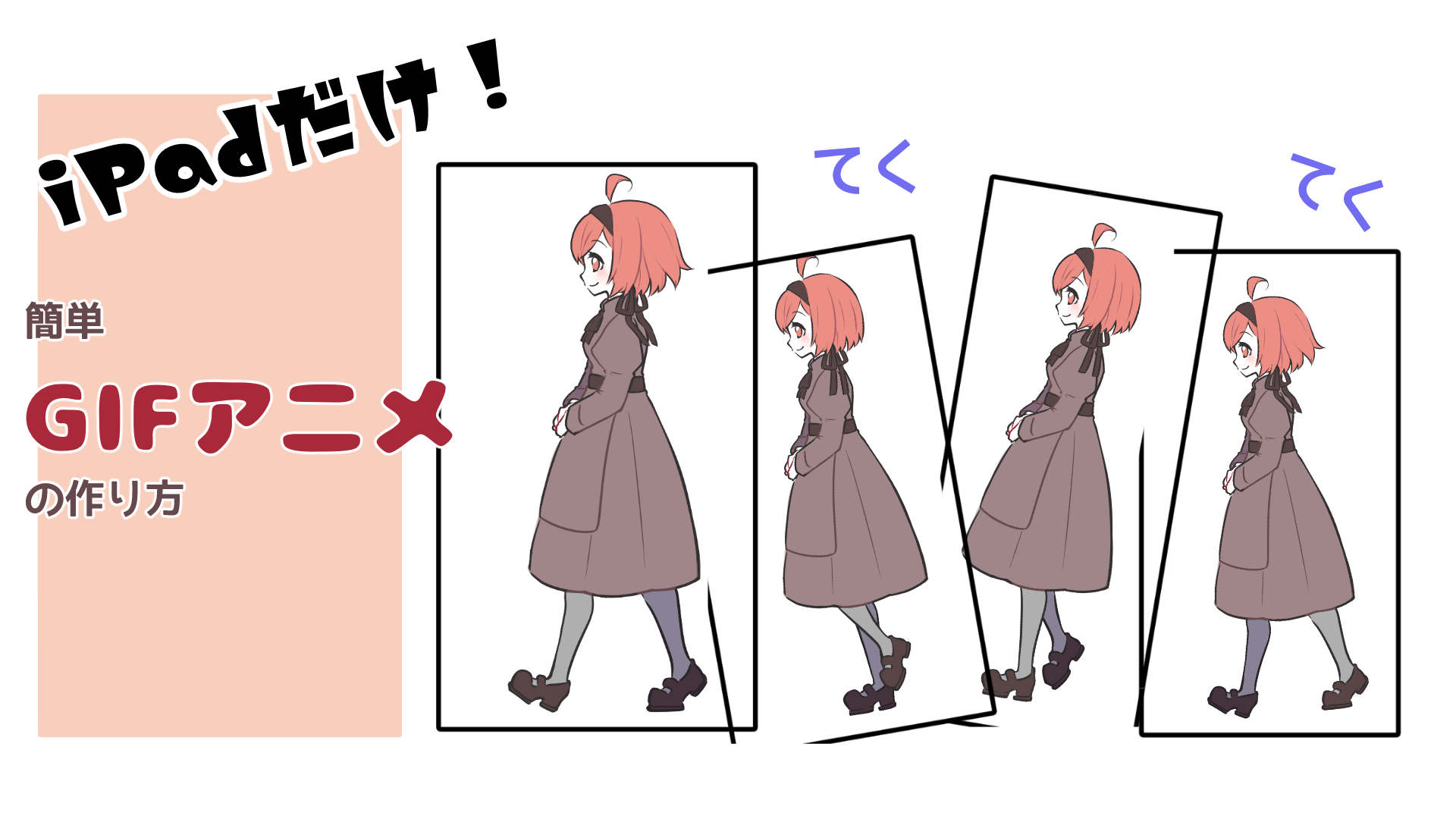
月日が経ち、GIFアニメ再度チャレンジしました!iPadだけ、無料で作れます

AdobeのAfterEffectで動かしたイラスト
使用したソフトはAdobeの「AfterEffect(アフターエフェクト)」
AdobeのCC(コンプリートプラン)を契約していたので使える状態だったためチャレンジしました。
aftereffectはカメラワークや効果をつけたり合成、加工など結構本格的に編集できるソフト。
この動画はYouTubeのエンディング用を想定して作成しました。

イラストもレイヤーの分け方を変えることで色々動かし方を工夫できそうな感じ!
ただ、本格的に使いこなすにはちょっと修行が必要そうです。
私の作業環境:iMac/デスクトップPC
使用料:月/約2700円~(※プランによって変わります)
Live2dで動かしたイラスト
「Live2D(ライブツーディー)」は1枚のイラスト、立ち絵の形を変形することで、キャラクター自体をなめらかに動かすことができます

「1枚絵を動かす」「キャラクターを動かす」に特化しているのがライブ2Dかなと思いました
それと、ライブ2dの大きな特徴は、「トラッキング」のソフトを使用すれば「自分で動かせるアバター」として使える事です。

Vtuberさんが使用している、動く体だね!
私の作業環境:iMac/デスクトップPC
基本使用/無料(制限あり)
3つのソフトで用意したイラスト(レイヤー)の違い

3つのソフトでは、それぞれ用意したイラスト、必要とするイラストが異なったので比較してみようと思います。
これで、どうやって動かしているかの特徴の違いも目で見てわかりやすいと思います。
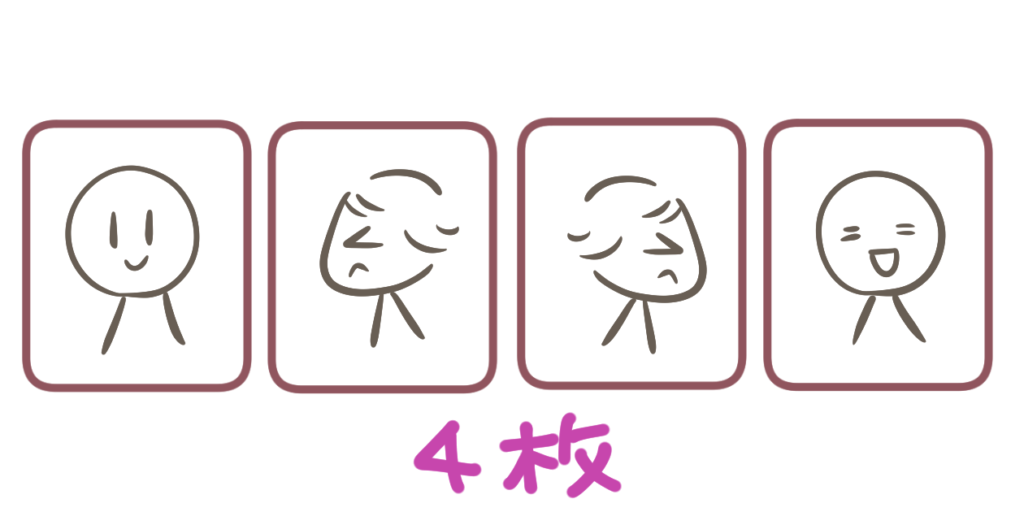
フリッパクリップで用意したイラスト

今回の動画では、4枚のイラストを描きました。
これを、表示する時間の速度などを指定して動いているように見せている感じです。
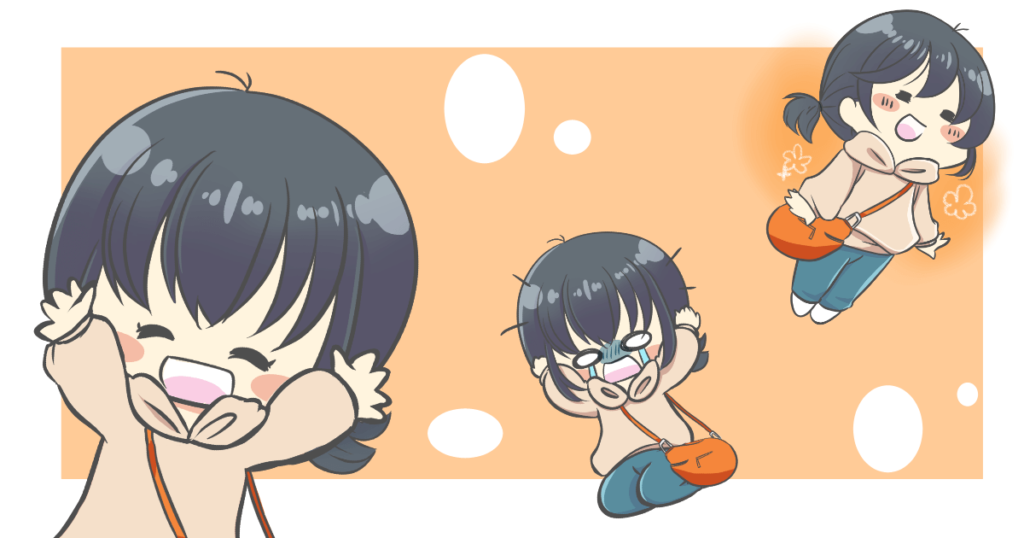
aftereffectで用意したイラスト

自分で描いたイラストがこちら↑
このほか、フリー素材を使用して仕上げました。
動かしたい所をレイヤー分けしたり、別途イラストを描く事で、組み合わせて動かす事が出来ます。
たぬきは尻尾をゆらゆら動かしたかったので尻尾のレイヤーを別に。
女の子は表情を変えたかったのと、煙の後にイラストを切り替えたかったので別途イラストを用意しました。
ちなみに、たぬきとぶつかった際の煙もアフターエフェクト内で自作したものです。
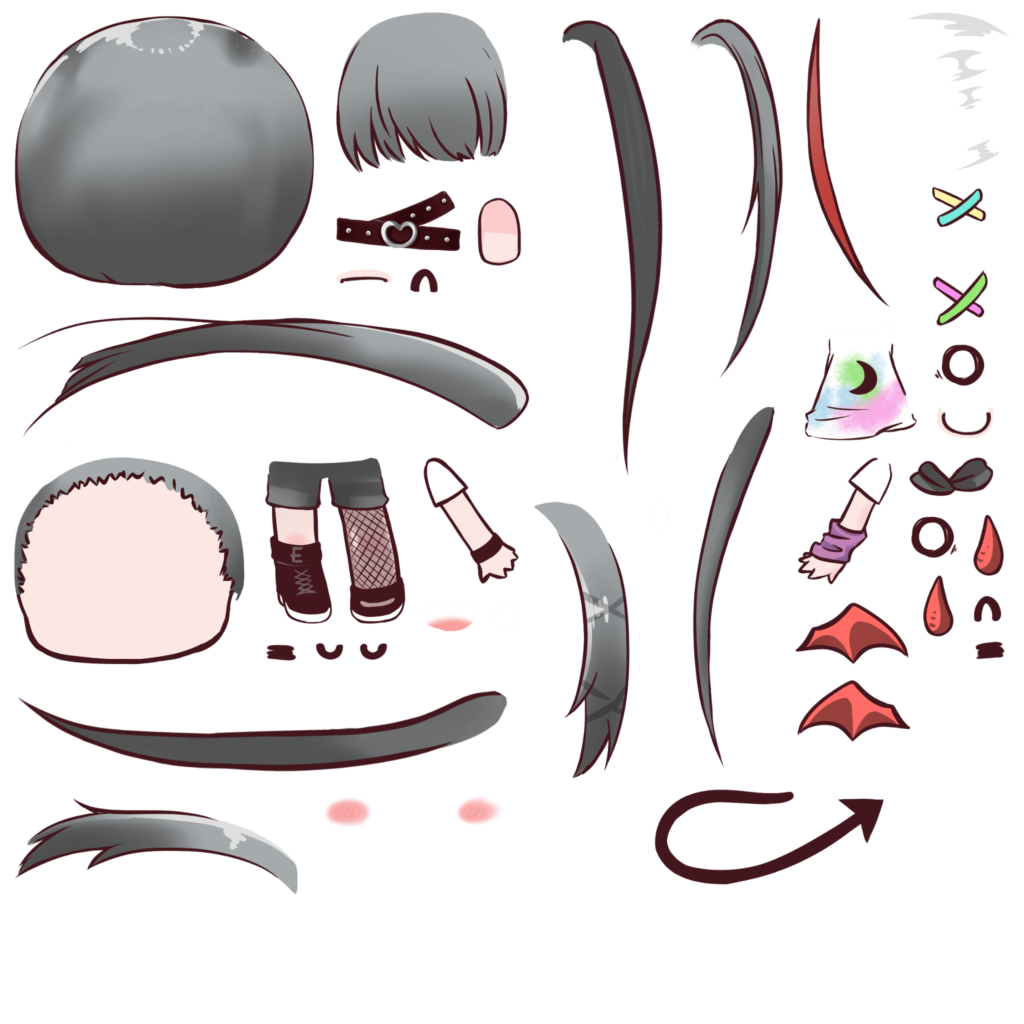
ライブ2dで用意したイラスト

Live2Dでは、細かく分けたパーツを位置をずらしたり角度をつけたりすることによって動いているように見せています。
普段は見えないところまで描き足しておかないと、ずらした時に見切れたパーツになってしまうので気をつける必要があります

3つのソフトはどれも特徴が違うので、やりたいことによって使用するソフトが変わってくるなぁと思いました。
Live2d×AfterEffectで作った動画

ライブ2dで動かせるようにしたキャラクターをaftereffectに入れることによって、更に編集の幅が広がりそう!
ということで、やってみました。
いくつか入ってますが、一番最初の1作品がLive2dとaftereffectのコラボ動画です。
Live2dでも背景も付けたアニメ―ションまで作成もできるそうで、すべてLive2dで作成できるとかなりぬるぬるとした立体感のあるアニメーションが作れるみたいです。

Live2dで背景にまで手を出すのは、まだまだ先になりそう><
今回は、ライブ2dにたどり着くまでにためしてみたものについて振り返ってみました。
今後はライブ2dで研究できたことも少しアウトプットしていけたらなと思います。



動画わかりやすいです〜
わかりやすい説明ありがとうございます♪
ありがとうございます!
何かしらお役に立ててたら嬉しいです(^^)
とても参考になりました♪
いろいろ試してみます
色々なパターンの動画を見るといいかなと思います!
ありがとうございます!
参考になったらとても嬉しいです。
私もまだまだなので頑張ります(;ω;)
とても参考になりました♪
いろいろ試してみます