【超初心者向け】アイビスペイントの使い方・基礎機能の紹介①


アイビスペイントダウンロードしてみたけど、使い方全然わからない!!
私は超絶機械音痴で、初めてのペイントソフトで右も左もわかりませんでした><
なので、私のような方のお役に立てればと思い、使い方を紹介していきたいと思います!
この記事はこんな方向けです
- アイビスペイントダウンロードしたばっかり
- アイビスペイントの使い方を知りたい方

一緒に頑張りましょう~!
今回は超入門編!どこに何があるのか紹介します!記事を見ながらアプリを触れるような内容にしていきますので、是非アプリを開いて一緒に操作してみてくださいね。
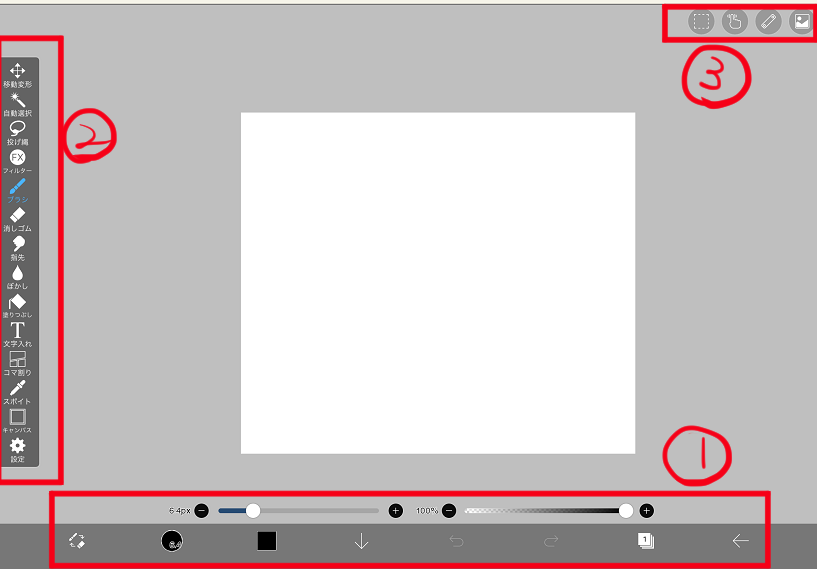
今回はiPad版の画面で紹介するのですが、↓の画像の①➡②➡③の項目順で紹介します。今回のメインは基礎中の基礎、①の部分の紹介になります
今後の説明の際には、この数字で紹介します。


この記事では①の部分を紹介していくよ!
(②、③は記事を分けます)
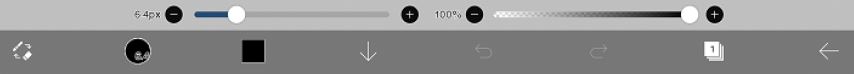
アイビスペイント・指操作
まずアプリの使い方の前に、指操作で出来る事を紹介します。
これができるとかなり手間が省けて楽ちんで楽しくなります♪
とっても簡単。
- 2本指でタップ ❘ 一回戻る
- 3本指でタップ ❘ 一回戻ったものを元にもどす
- 2本指で開く ❘ 画面拡大
- 2本指で閉じる ❘ 画面縮小
- 2本指でまわす ❘ 画面回転
- 長押し ❘ スポイト(ブラシツールの時のみ
特に便利なのが上2つ!
いちいちアイコンクリックしなくてすむ!
逆に、使いたくないって人は②の一番下の「設定」の所で使えないようにもできます。
アイビスペイント・ペンと消しゴムの切替について

まずは一番左から説明するね!
これはペンと消しゴム

クリックすると、ペンと消しゴムが切り替わります。
描いてみれば今どっちかわかるかもしれませんが、目で確かめるためには冒頭の画面の②の欄で、 青くなっている部分が今の状態になります↓

この場合は、今ぺンです!
アイビスペイントの使い方・ペン(左から2番目)
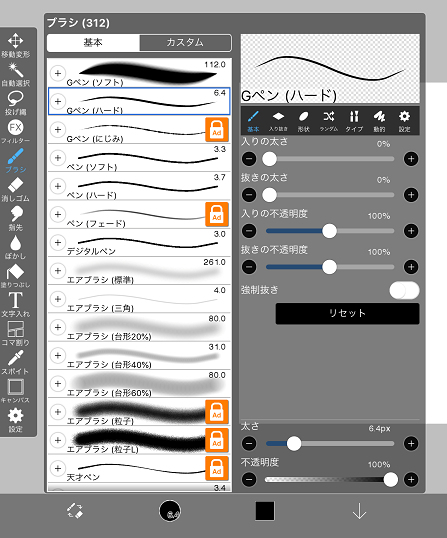
基本的には、↓ここから好きなブラシを選んで描くのでOKです!
鍵がついているものは、広告を見る事で使えるようになります^^*

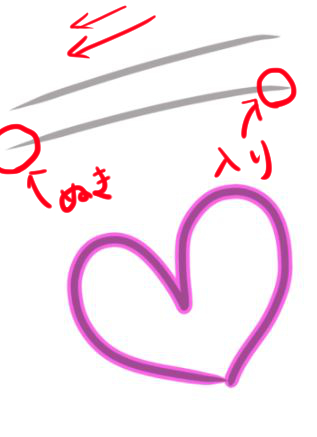
線の入り抜きだけ説明します。↓この線は、右から左に引いた線ですが

入り抜きの設定をいじるとここ「入り」と「抜き」の太さを調節することができます。(私は普段いじってません)
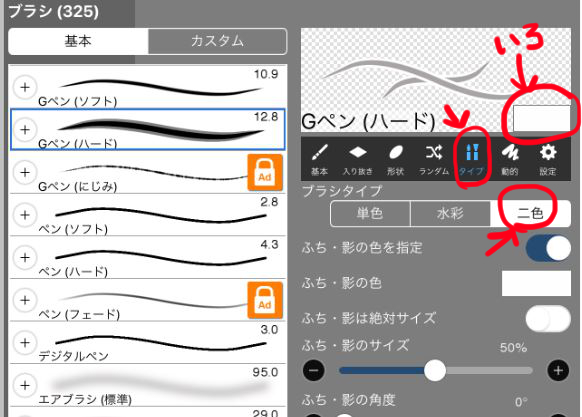
それと、線の下の♥のように、線にフチをつけるやり方があります

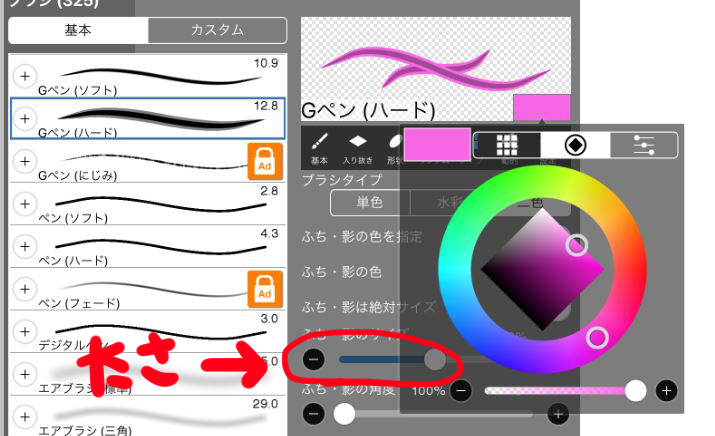
まず「タイプ」を選んで、「二色」にします。そして「いろ」の部分を触ると、カラーパレットが登場!↓

フチの色だけ変わります!中の色は、ペン自体の色を変えれば変わります。赤で描いた「太さ」のところで、 フチの太さの調節ができます!

これなら可愛い文字を書きたい時なんかにもつかえそうだね!
アイビスペイントの使い方・ペンの色(左から3番目)
左から3番目は、基本のペンの色です。左側の□がたくさん並んでいるものを「カラーパレット」。右側の〇のグラデーションを「カラーサークル」と呼びます。

この色ずっと使いたい!となったら、↓のように長押ししてドラックすることで、いつで使えるようになります

消したい時は、長押しすると「削除」の項目がでてきます。

自分好みのカラーパレットにどんどんカスタムしちゃおう!
アイビスペイントレイヤー機能(右から2番目
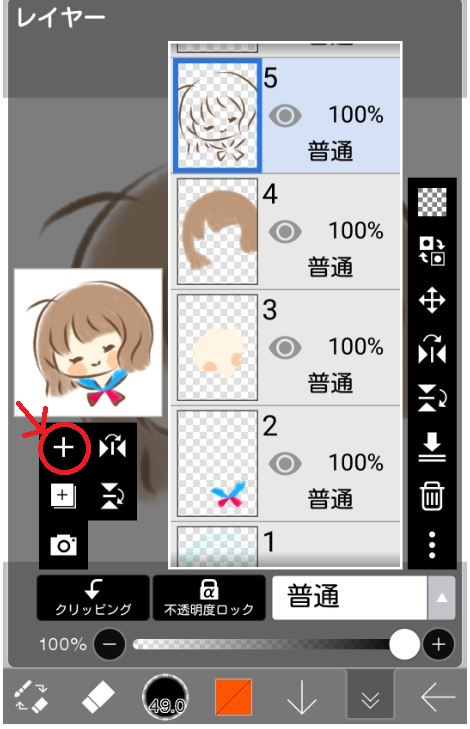
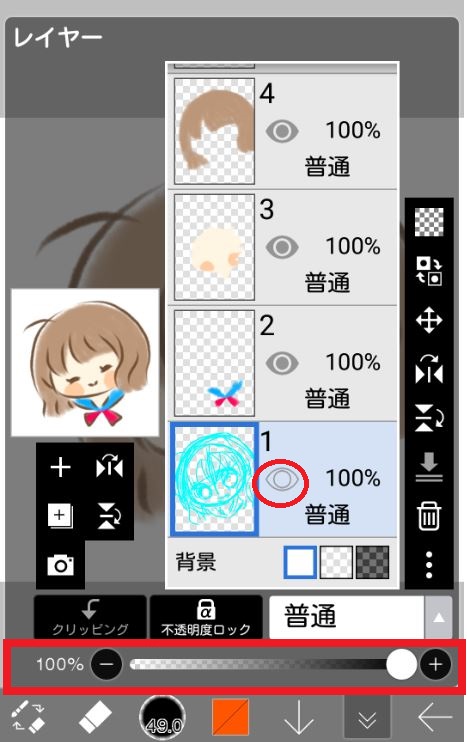
右から2番目の紙が重なったような図の所は「レイヤー」です。↓の +の部分を押すと、紙が追加されます!この紙を「レイヤー」と呼びます。上にいくほど上に重なるので、上になるものを上に置きます (例:肌より髪が上)
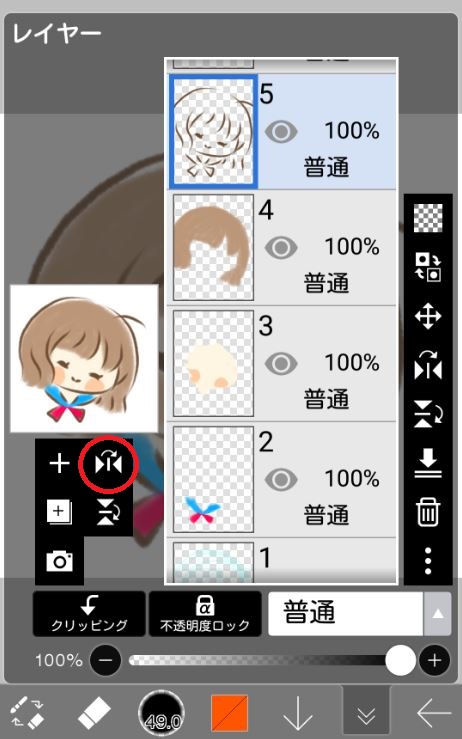
基本的にはそれぞれのパーツ事。もしくは、同じ色事にレイヤー分けすることをおすすめします。レイヤーを分ける事によって、線の上に塗ってしまう事や、うわ、ここ変えたい!って時に全部変えなくて良くなります。↓ここ押すと反転できますw

それと、結構重要なのが「見えなくする」機能と「透明度を下げる」機能↓

〇をつけた 目のアイコンを押すと、見えなくなります。
□で囲んだ部分で透明度を下げると、描いた線が薄くなります。
下書きでざかざか描いた線を薄くすることで清書しやすくなります!
線さえ引けちゃえばもういらないので、見えなくして色塗りしてます。
べースの色を薄くしたつもりになって、完成した後にサイトとかに貼り付けたら、背景が透けちゃった!っていう失敗…私しかないかな?w
不透明度を下げる機能はこんな場所におすすめです
- 下書きの上からなぞる(最後は使わない
- 洋服の柄(色塗りした上に柄を描く。透明度を下げる)
- 光や影の表現
とにかく、塗りに使うならベースに使いません。
レイヤー機能・クリッピング
次はクリッピング機能についてです!
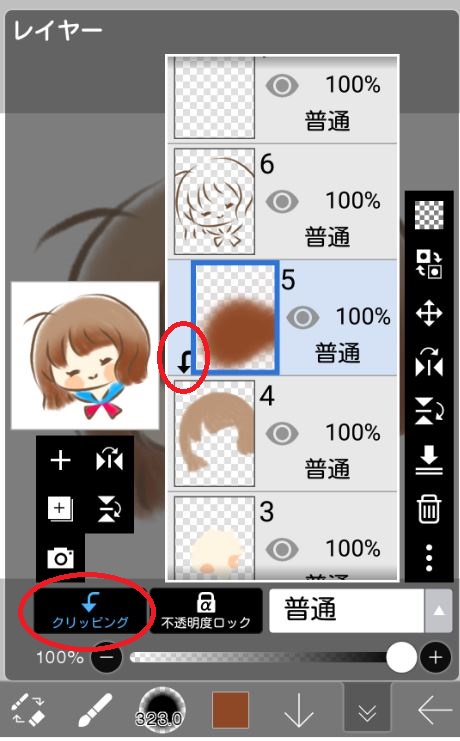
さっきの子の髪の毛に、影を付けてみようと思います!
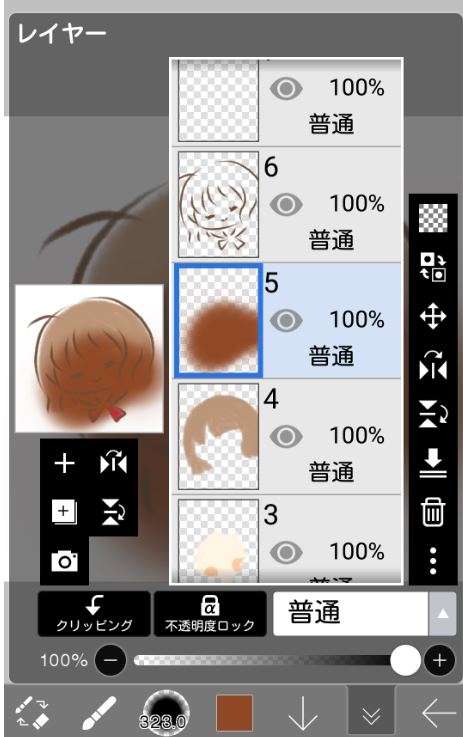
手順は、新規でレイヤーを追加➡クリッピングをクリック➡色をつける

こんな感じで、矢印マークがついたら、 下のレイヤーでつけた色以上にはみ出さなくなります。
↓クリッピングを外すとこうなります↓

この機能を使うと影を塗ったり色を重ねるのに便利ですが、レイヤーの枚数が多くなります。このレイヤーをまとめるフォルダや、レイヤーの名前を変えたりすることができないのがアイビスの難点だと思ってます。
「フォルダーが作れるようになった!」という情報をいただいたので、次の見出しで加筆しますね

教えてくださった方ありがとうございます^^
レイヤーをフォルダでまとめる
レイヤーが増えてくると、どこに何があるのかわからなくなる><
そんな時、「フォルダ」でレイヤーをまとめることができます。
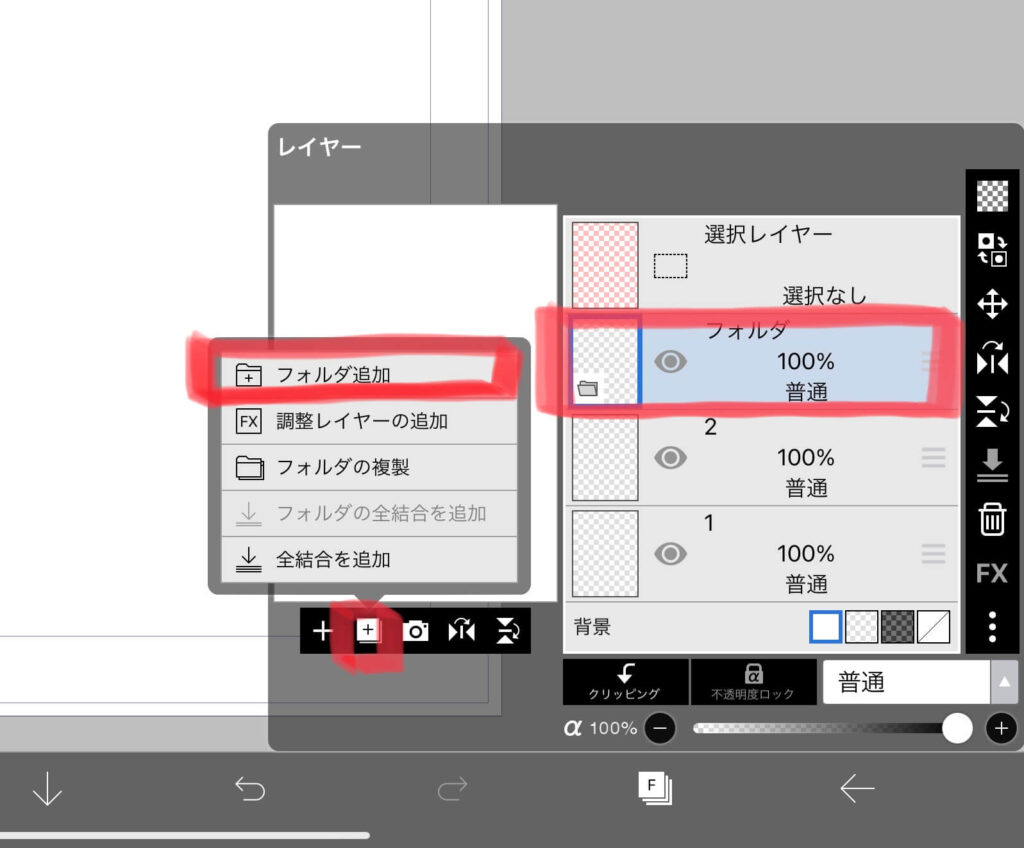
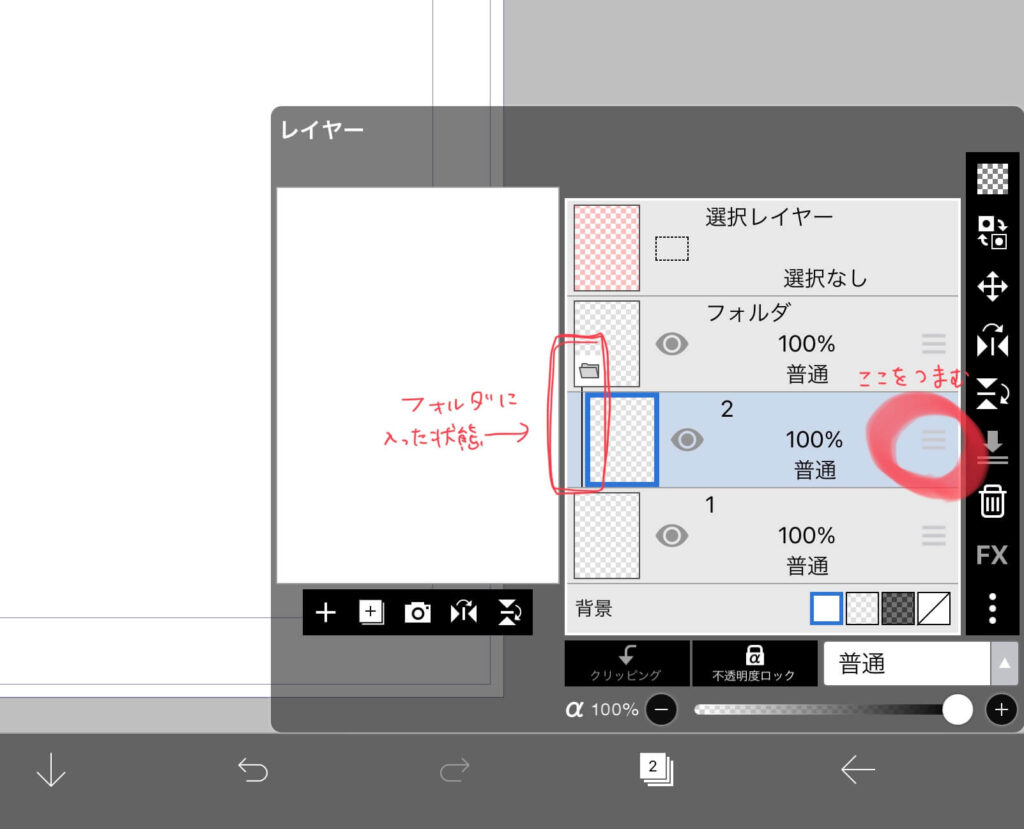
レイヤーの「➕」中にある「フォルダ追加」をタップすると、選んだレイヤーの上に追加されます。

フォルダに入れたいレイヤーをフォルダの下に置きます。
その状態で右にある「三本線」をつまんで、「右にスワイプ」すると入ります。

↑これがフォルダに入った状態です!
フォルダから出したいときは「左にスワイプ」です!
レイヤー機能・不透明度ロック

不透明度ロックはクリッピングとにているけどちょっと違うよ
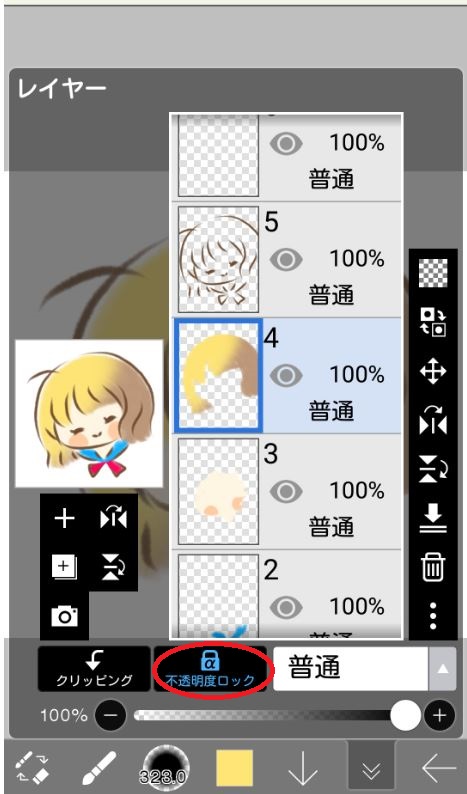
さっきと同じく髪の毛で実践。「不透明度ロック」にチェックを入れるだけで、さっき塗った色からはみ出さずに塗れます↓

クリッピングと違う所は、 まるっきり同じレイヤーに「上書き」している事。
レイヤーを増やさなくて済みますが、まるっきりべたっと塗り替えることになりますので、影まで全部1枚のレイヤーで塗ると、やっぱり色変えたいときに1から塗りなおしになります。
私はこう使い分けています
あと、超落書きでレイヤー増やすのが面倒な時は不透明度保護使いますw修正をしない前提です。
今回はここまでです!読んでいただきありがとうございました
\続きはコチラです/








イラストうまいし可愛いので記事を見てて楽しかったです!私がっ知っているところですがアイビスペイントさんの方で2年前に追加された機能で、レイヤー機能のカメラの隣の箱が二枚加なっていて+マークがついているところでフォルダは追加できますよ!後端にある3点マークのところからレイヤー名称変更できるはずです!(語彙力無くてわかりにくいところはすみません)
お返事遅くなりすみません><
ありがとうございます!
フォルダ、そうだったんですね!
自分でも確認してみて、今月中には内容修正したいと思います!
教えてくださり本当にありがとうございます
ありがとうございますぅ
コメントありがとうございます!
お役にたててたらうれしいです><