【超初心者向】アイビスペイントの使い方・基礎機能②

アイビスペイントを初めてダウンロードしたけどむずかしいよ~~><
って方向けに、基礎的な使い方を紹介していく記事のパート2です。
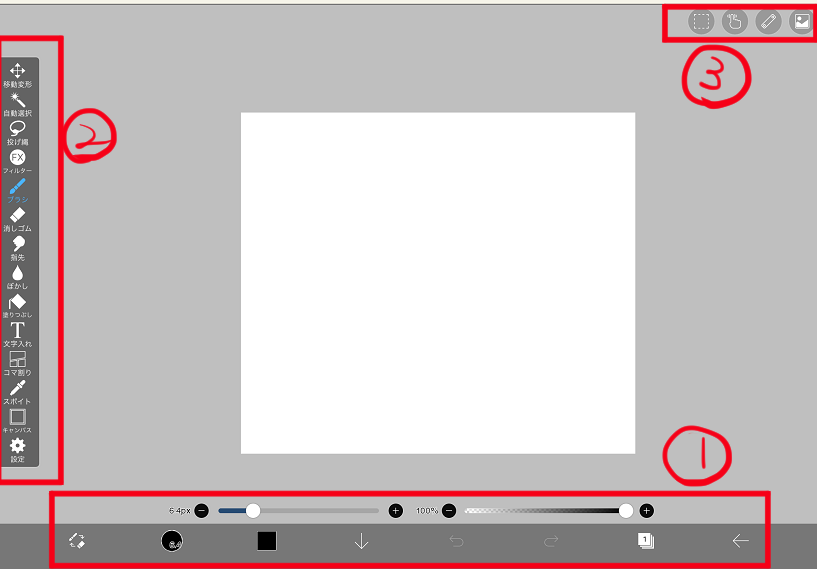
今回は②・③の部分の紹介をしていきたいと思います!


②の部分はほとんどが説明するより触ってみた方がわかる項目が多いので、「移動変形」「投げ縄」の機能に絞って紹介します。
不透明度系は最初はややこしいので、当記事では触れずにおきます。
最初は使わなくても描けます

よかったら一緒にアプリを開いて操作してみてね
アイビスペイント・移動変形の使い方
まずは②の一番上、移動変形についてです。
この機能は、 描いた場所をずらしたい時に使います。
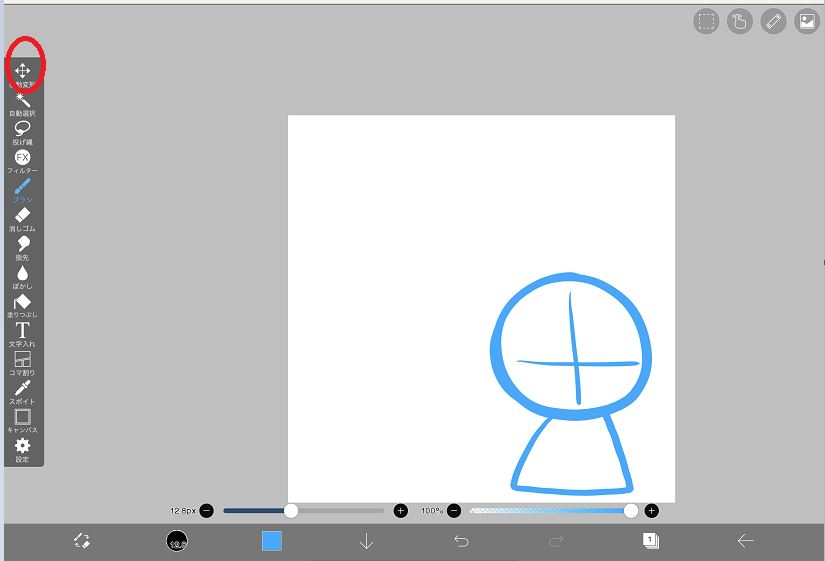
まずはこちらの画像を見てください。

ちょっと右下に描きすぎちゃったかも

そんな時に、左上の「移動変形」をクリック!
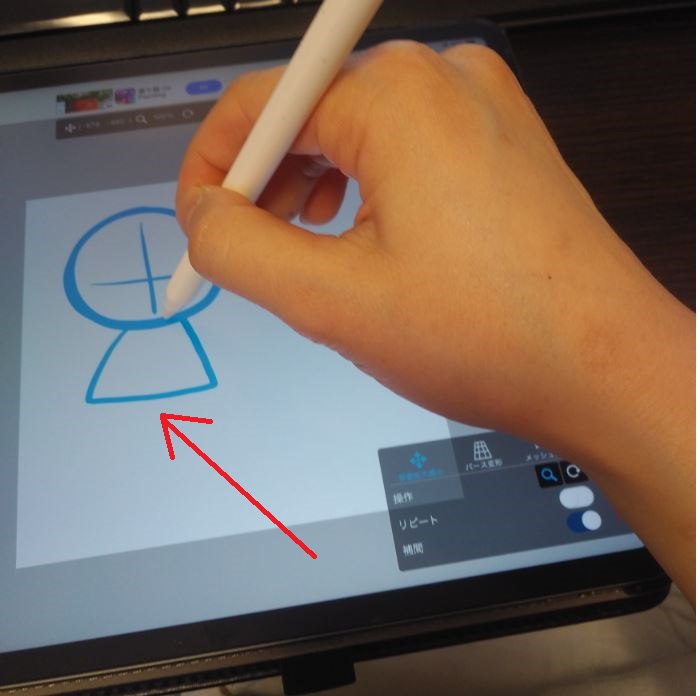
触って動かすと好きなところに自由に移動することができます

最後にチェックを押すと決定されます

細かい操作は、次で紹介する「投げ縄」と組み合わせて使う事が多いです!
上から2番目の自動選択は、ちょっと使いどころが難しいので飛ばします。というか、私も使いこなせていません(笑)
おそらく「メイキング」とかの方が使う場面も増えるかと思いますので気になる方は検索してみてください!
アイビスペイント・投げ縄の使い方
最初のうちは、こんな機能あるんだーくらいで大丈夫です!使わなくても描けます。でも慣れてくると、めっちゃ助かります!
どんな場面で使うのかというと
- 形は良く描けた
- でもなんか、デカい!小さい!バランス悪い!
- 形そのままでバランス整えたい
- 全体ではなく一部だけ調節したい
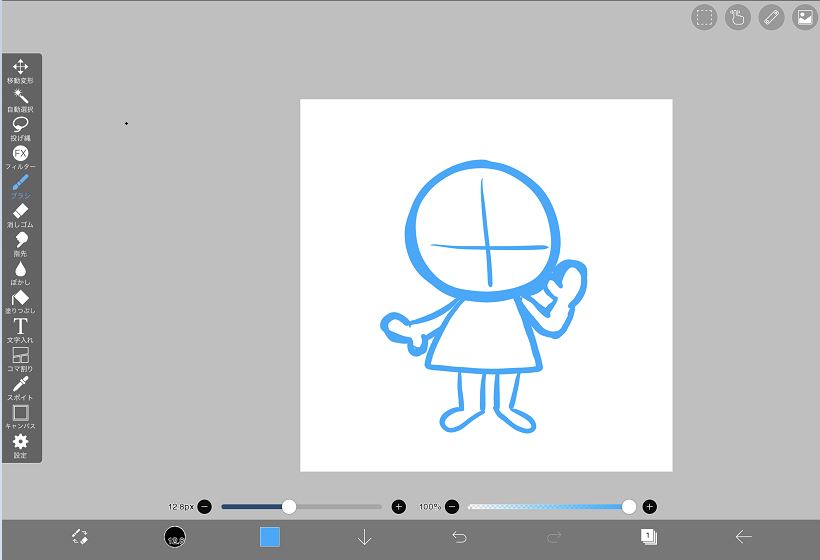
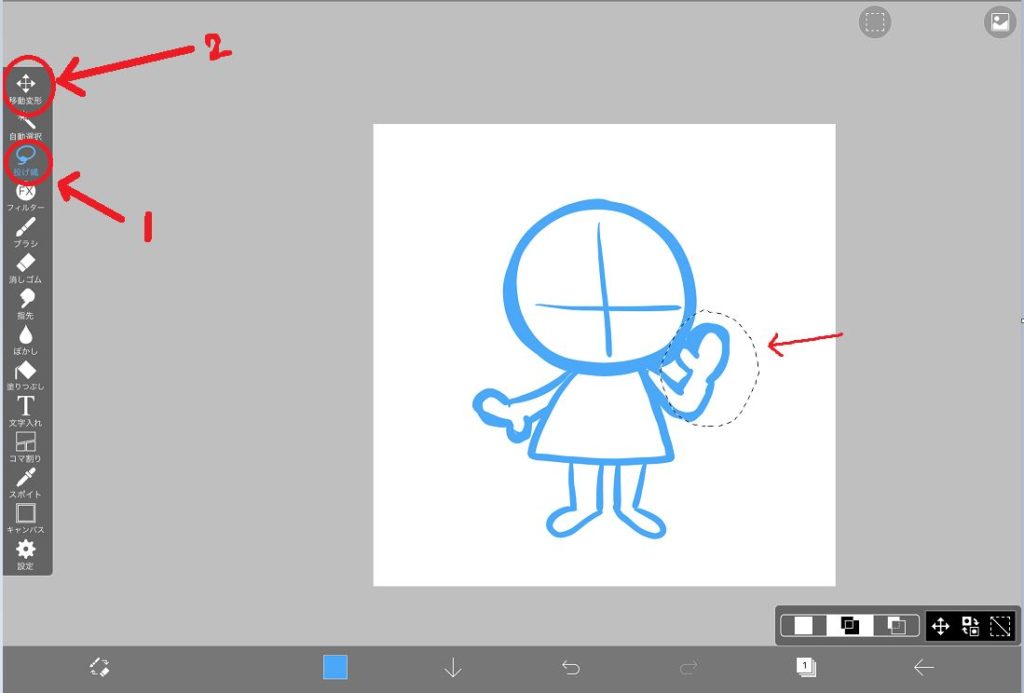
試しに、この手を少し修正してみようと思います↓

まず、「投げ縄」を選んで点線で変えたい範囲を選択します。その状態のまま、「移動変形」をクリック!

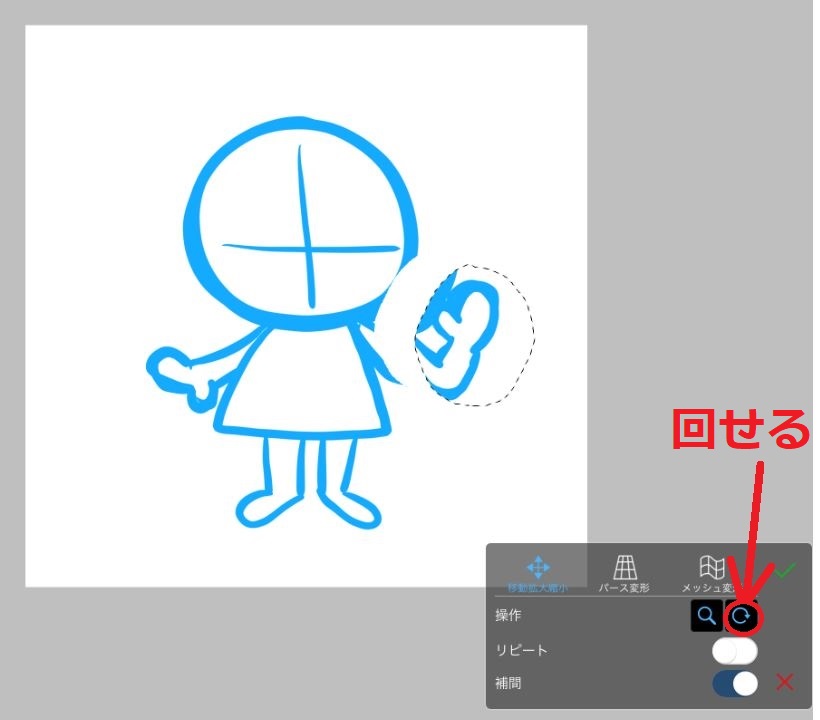
すると選んだ範囲の部分だけ編集できます^^赤まるした所をクリックすると、回転もできるようになります。

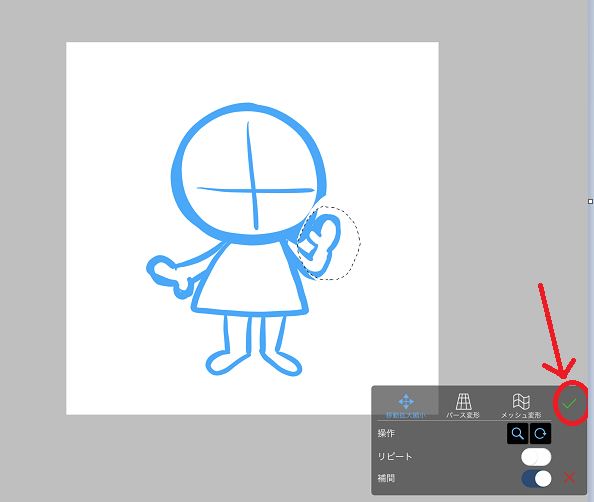
いい具合になったら、チェックを押して完了!

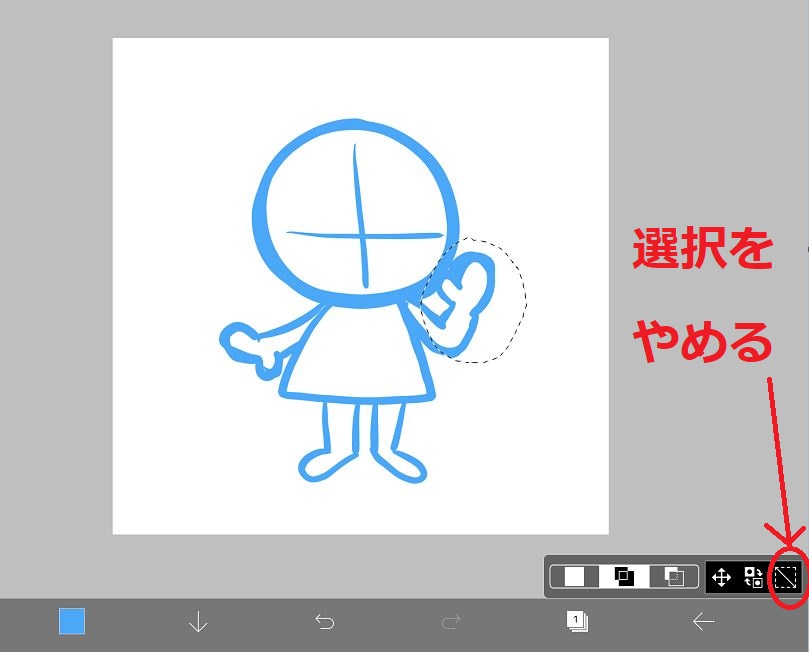
「選択を外す」をチェックすると、点線が消えて、終了です。

最初はちょっと難しいかもしれませんが、この機能がある事を知っておくと、後々便利です!
次から、③の紹介に入りますね。
アイビスペイント・コピー&貼り付けの使い方
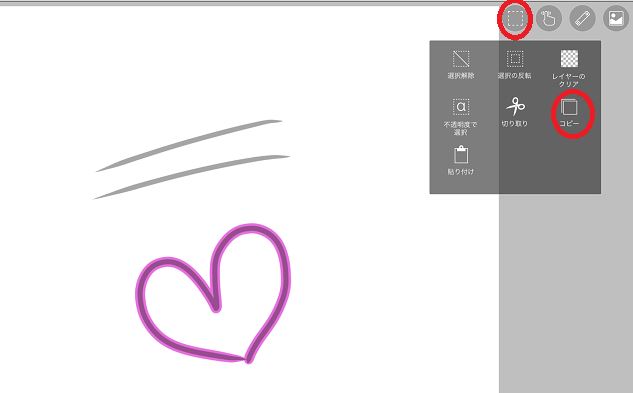
ここで紹介するのは「コピー」のやり方です。この機能は、同じ絵を増やしたい時に使います。
まずはコピーしたいレイヤーを選択し、コピーをクリック。

↓の画像のように「クリップボードにコピー」が表示されたらコピーされました。

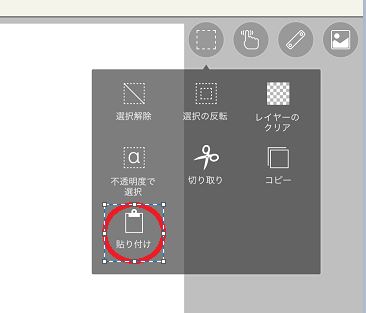
でも、このままでは表示されないので、「貼り付け」をクリックします。

え?変わらないじゃん?って思うかもしれませんが、
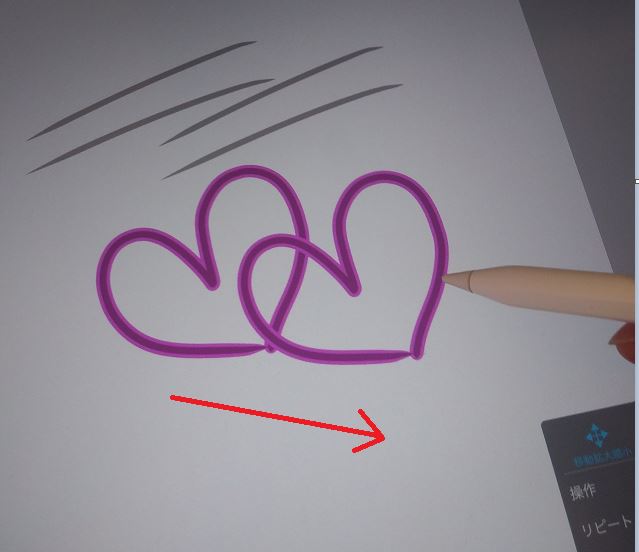
ちょっとずらしてみると、しっかりコピーされています 罠です。笑

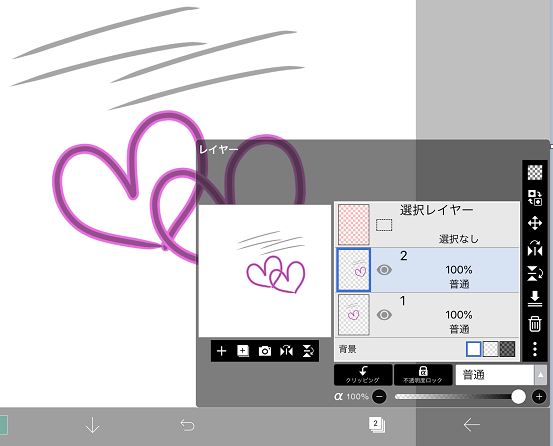
レイヤーを見てみると、新しいレイヤーに貼り付けされていることがわかります。


何個も描きたいときは、これでスムーズになるね!
最後にチェックマークを入れるのをお忘れなく。

ちなみにこの方法だと、 レイヤー1枚がまるまるコピーされます。
コピーしたいものがあらかじめわかっている場合は、最初からレイヤーを分ける。
分け忘れた場合は、上の見出しで紹介した「投げ縄」と組み合わせましょう。
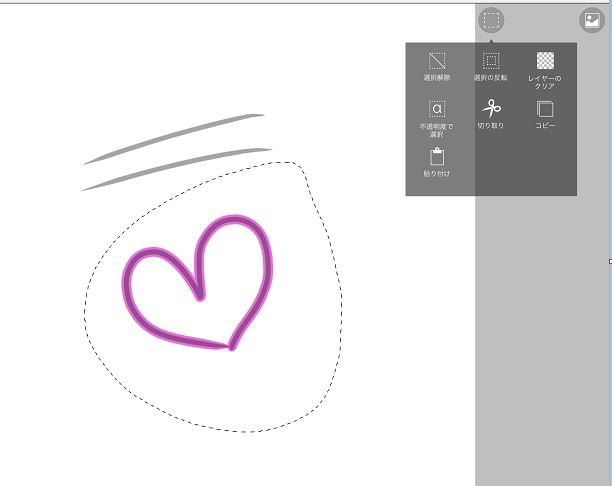
↓こうすると、ハートの所だけをコピーすることができます。

アイビスペイントのクリップボードとは?
私もよくわからなくてざっと調べました。
簡単に言うと
「コピーしたものを一時的に保管される場所」
だそうです。
基本は1枚しかコピーできないので次のものをコピーしたら上書きされる。
また、一度アプリを落として再起動した際は、基本的には残っていません。
仮保存場的に考えて良いと思います。
クリップボードを開いて、コピーされているものを見る事はできないようです。
アイビスペイントの使い方【手ブレ補正】
手ブレ補正とは、線を綺麗に描くために補正してくれる機能です。線画を清書するときに使います。
とはいえ、アイビスの手ブレ補正はそんなに強くはかからないので、私は下書きもずっと補正つけっぱなしです。
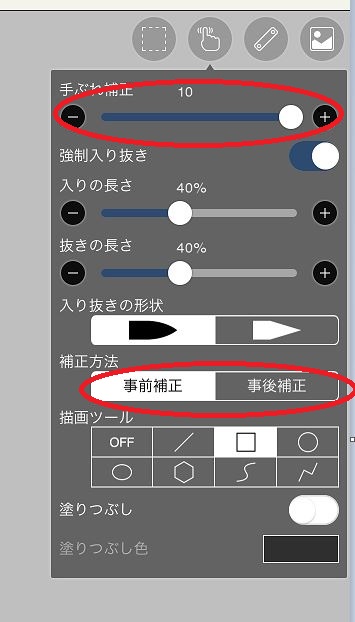
↓上の赤丸が補正の度合いで、下の赤丸が【最初に補正するか】【描いた後に補正するか】。
私は「事後補正」のほうが描き易いです。

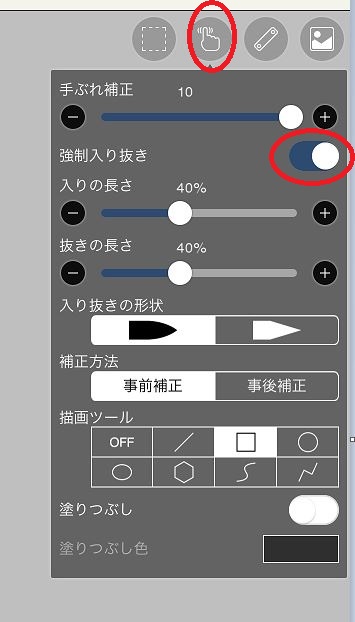
私は清書の時はここの入り抜き強制にチェック入れて使っていますw


ここは完全に好みの問題なので、好きな書き味をみつけてね!
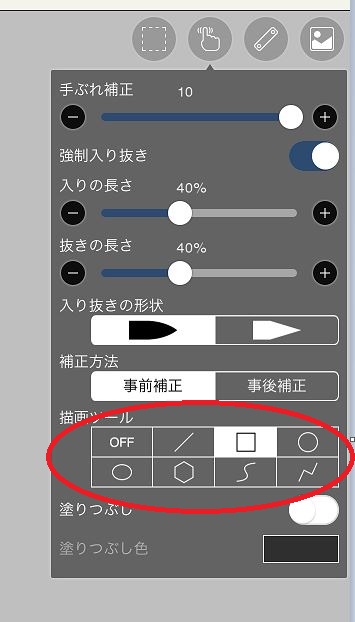
↓ここで図形を入れる事ができます。

アイビスペイント・素材の使い方
定規の項目は一旦飛ばします。
記事が別途描けそうだったら追記します!
なので、素材の使い方について紹介していきます。

アイビスの魅力の一つが、このたっくさんの素材!
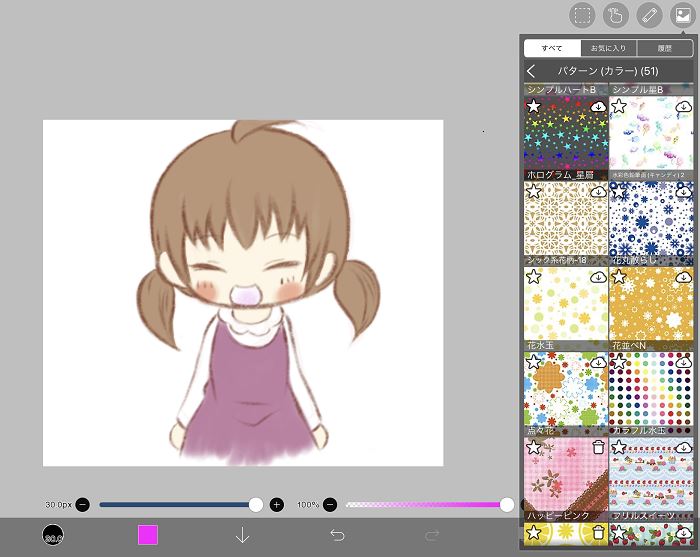
今回は、この子に背景を入れてみようと思います↓まず、背景は一番下なので、一番下に新規レイヤーを作って選択しておきます。

たくさんの素材の中から好きなものをクリックします↓


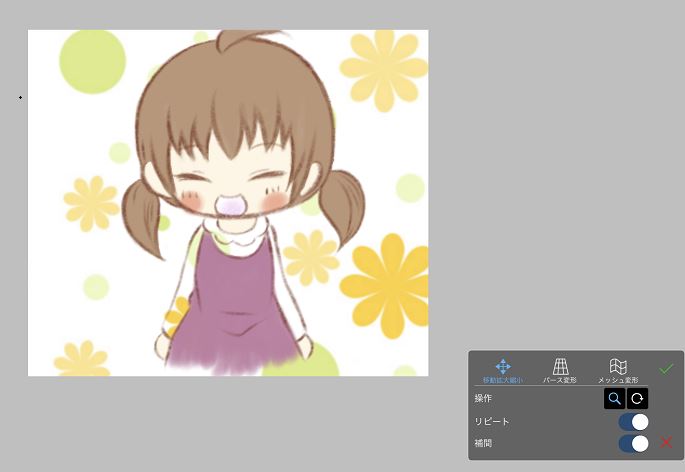
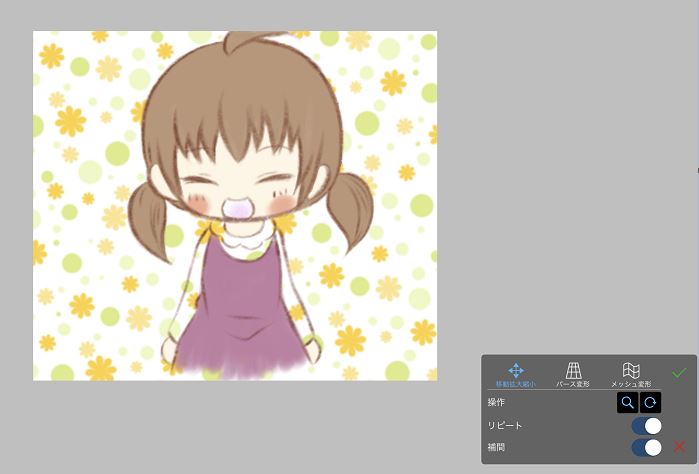
指で拡大・縮小できるので、好みの大きさになったらチェックボタンを押すと貼り付けられます!

後からでもいいので色をつけてあげましょう(笑)背景を消しゴムでけしちゃうと、もし透過保存した場合に透過されちゃうので色をつけてあげた方がいいです。
透過について、どんな時に使えるのかを解説した記事↓

今までの基礎を応用すると、こんな感じで洋服の模様として使ってみたり、色々できます↓(これはちょっと雑ですが…

これは洋服の上に素材を置き、不透明度を下げる事で素材をうっすら透明にして透けさせています。
素材は、洋服に合わせて消しゴムで消しました。
(消してから気づきましたが、消さなくてもクリッピングでもいけます…)
洋服自体にベースが塗ってあるので、透過してしまう事はありません。
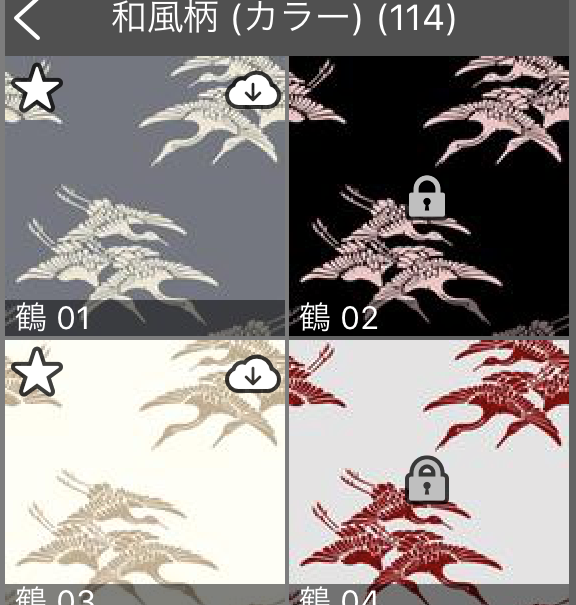
ちなみに、素材にかかっている灰色のカギ。

こちらは、有料版でしか使う事ができません。どうしても使いたい素材があるんだ!って方以外は、無料の素材もたくさんあるので十分かなって思います。
広告見ても使えるようにならないのでお気をつけくださいw
アイビスペイントの基礎機能はこんな感じです^^*少しでも参考になったら嬉しいです!私もまだまだ修行していますので、一緒に頑張りましょう~!







本当にイラスト上手だし、本当にわかりやすかったです。
参考になりました。
ありがとうございます
ありがとうございます!(^^)
お役に立てていたら嬉しいです!
めっちゃイラストかわいいし、参考になりました。!!ありがとうございます。
そう言っていただけて嬉しいです!(^^*)
絵をコピーして、なぞりたい!
でもやり方がわかんないです(*´꒳`*)
教えてください
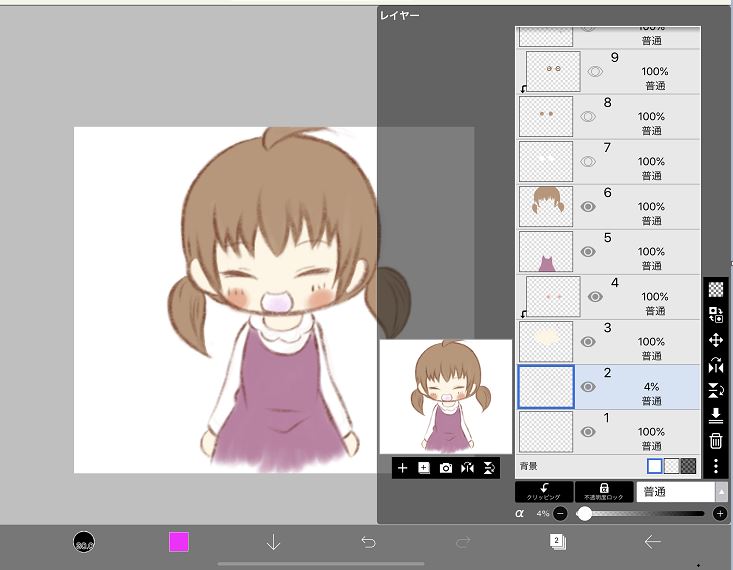
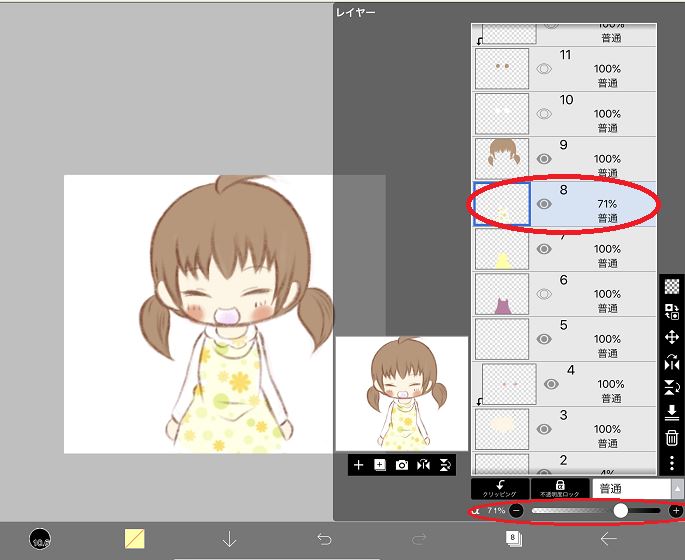
なぞりたいイラストや画像をレイヤーに置いたら、レイヤーの「不透明度」を下げると薄くなります。
(画像の赤い枠の所が不透明度です)
新しくレイヤーを1枚作ってなぞると良いと思います(^^)
コピーしたレイヤーの不透明度を下げて上にレイヤーを追加するとなぞれると思います!アルルさんの思っている通りじゃなかったらすいません、、