【デジ絵初心者向け】ペイントソフトの透過とは?どんな時に使うの?

デジタルイラストを練習している、ソフトの使い方を勉強している、なんて頃に躓いた「透過」。
なんだかわかりますか?
私もまだ作品を作れていなかった時は

ううん…、何に使うのかとかよくわからない!
って感じでした。
実際に透過がどう使われるのかがわかると使いやすくなると思うので、今回はそのことにを紹介していきます。
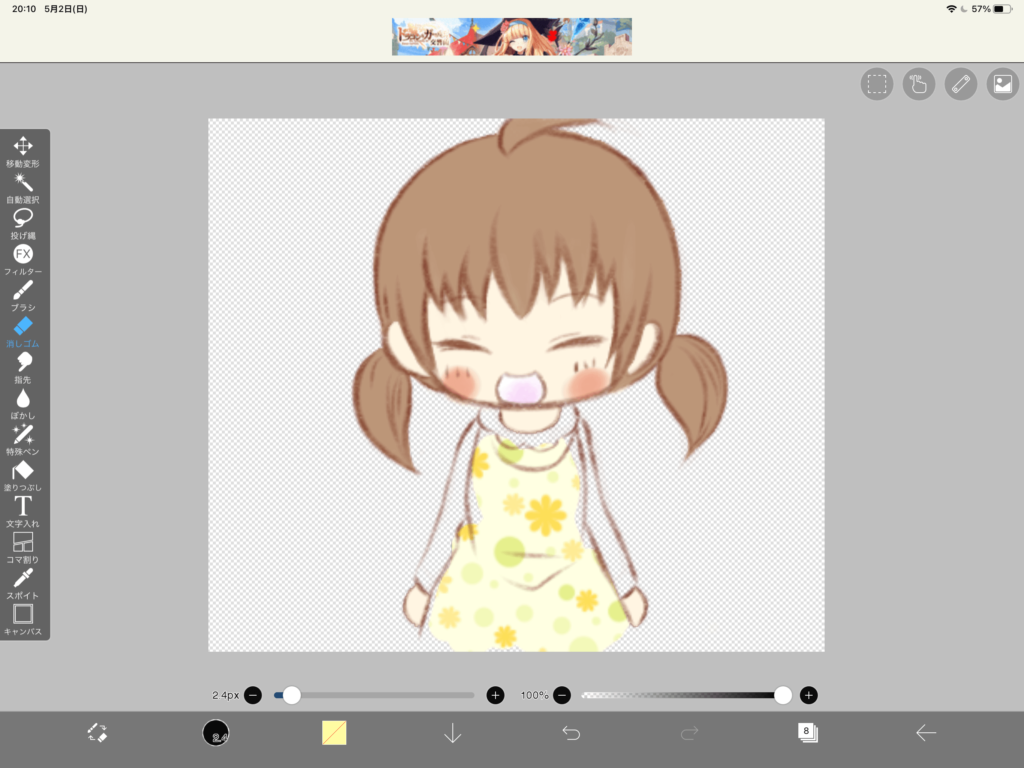
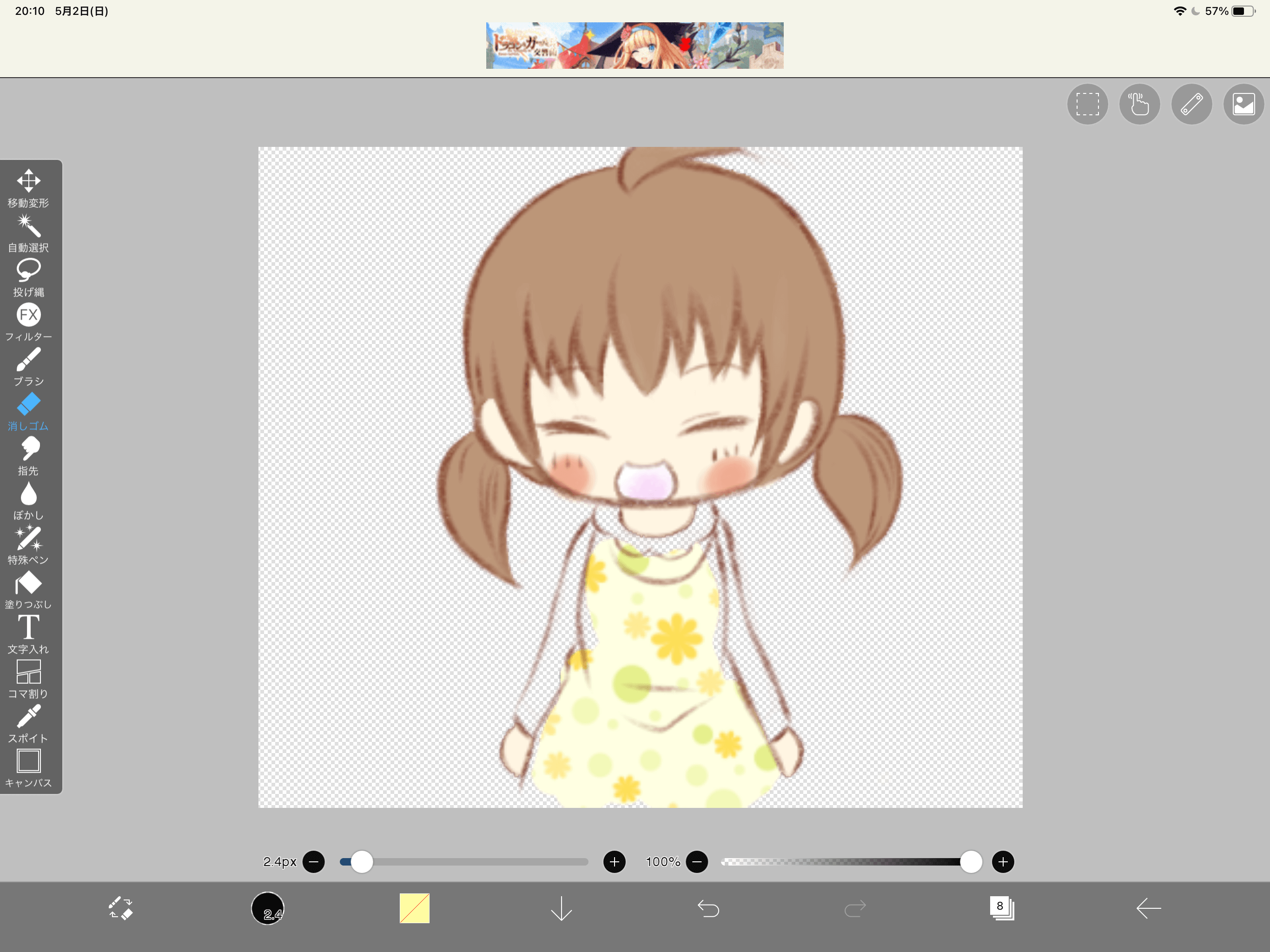
実際のお絵かきソフトの画面で、これをみたことがあると思います↓

「透明」である場所はこの柄であらわされています。
下の画像を見て下さい。(クリスタでイラストを描いた画像)

キャラクターが描かれている所以外の場所は、透明になっているということです。
つまりこれを保存すると、背景の無いキャラクターだけを保存できます。
↓こんな風に、背景のある場所でも差し込んで使えます!

これを踏まえて、実際の使用例や作り方を画像付きで紹介します
透過画像はどんなところで使うの?
背景が透明になっているので、「差し込めるイラスト」としての役割が大きくなります。

一番身近なものだと、ラインスタンプがわかりやすい
普段何気なく使っているラインスタンプは、背景透過のものと透過じゃないもの両方使われています
実際の違いはこんな感じです↓


もう一つ例を出すと、私が普段よく使うのがこのブログ内なんだけど…

このブログのアイキャッチ等に使っている私のキャラも、背景透過にしていろんなところに差しこんで使っています。
- 背景付きで1枚のイラストとしたい場合は透過にしない。
- キャラクターとして個別にしたい場合は透過にする。
ペイントソフトで透過イラストの作り方
自分で描いた絵を透過として作成するには
透過部分を残したまま「PNG」で保存する。これだけです!
※JPEGだと透過は保持されません
一つ注意点があります。
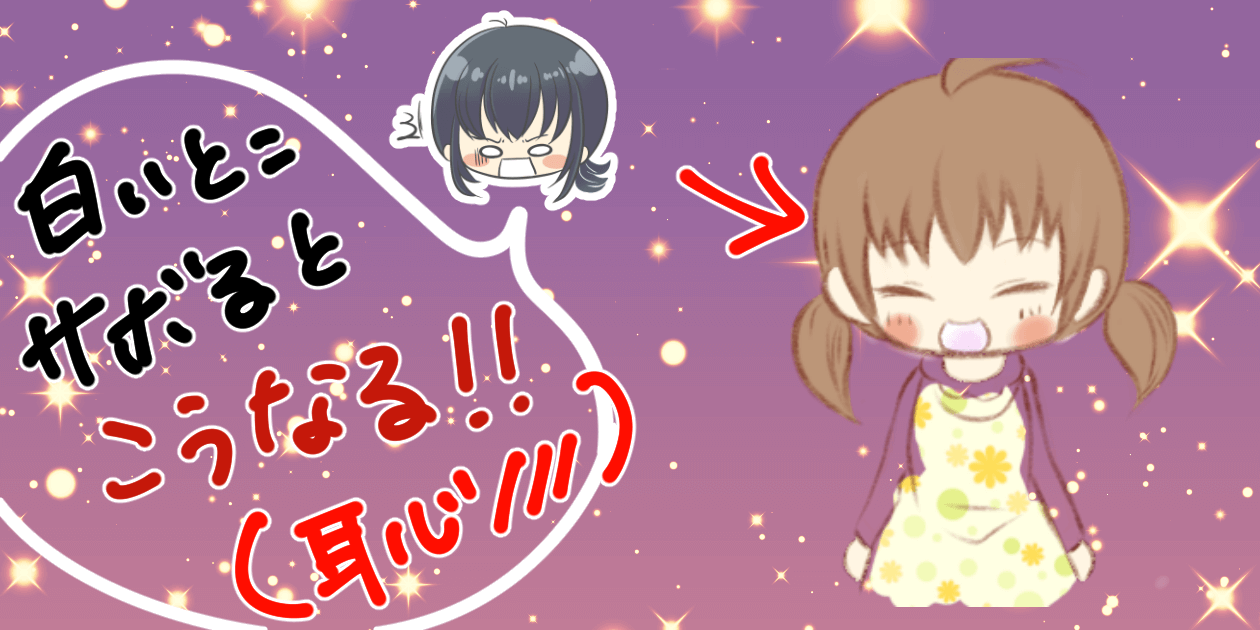
「白」の所を塗らないでしまうと、透過の場合透けてしまいます。
水彩塗りで塗りが甘かったりしても透けてしまうので下地をしっかり置いて塗るのが重要です。
↓実際にアイビスで私が白塗りをサボった画像

↓


実際にペイントソフトで描く時は一番下に色を置いて確認するといいよ
透過画像が作れるようになったら、LINEスタンプも作れるようになります!

アイビスペイントとクリスタでイラストを背景透過で保存する

絵が描き終わったらいよいよ保存します!
保存にもルールがあり、透過の画像で書き出したい場合は「PNG」で書き出しましょう。

JPEGだと透明部分は勝手に白を置かれてしまうよ!
私のブログでおすすめしているのペイントソフトはアイビスとCLIPSTUDIOなので
この二つで実際の保存の仕方を紹介します。
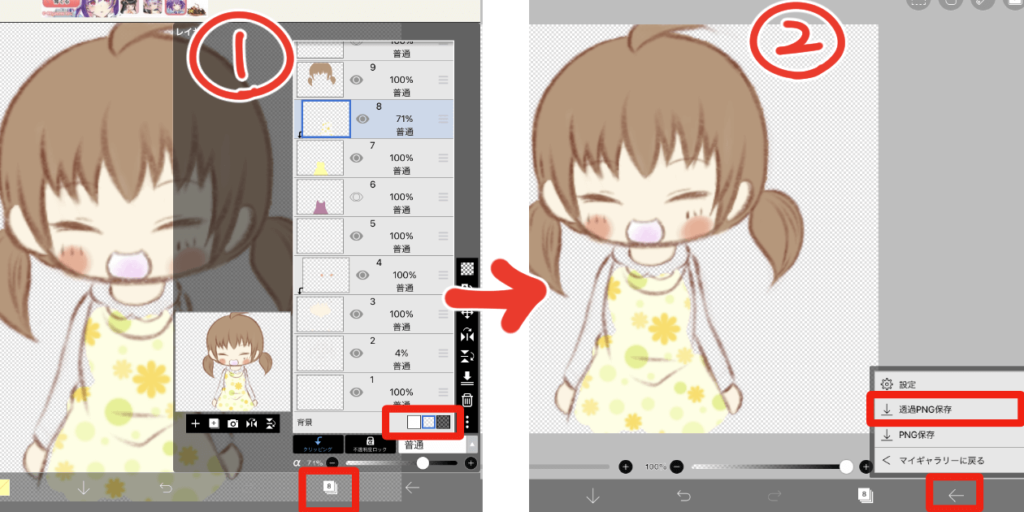
アイビスでイラストを背景透過で保存する

①レイヤーの画面で透明の用紙を選ぶ
②透過PNGで保存を選ぶ!
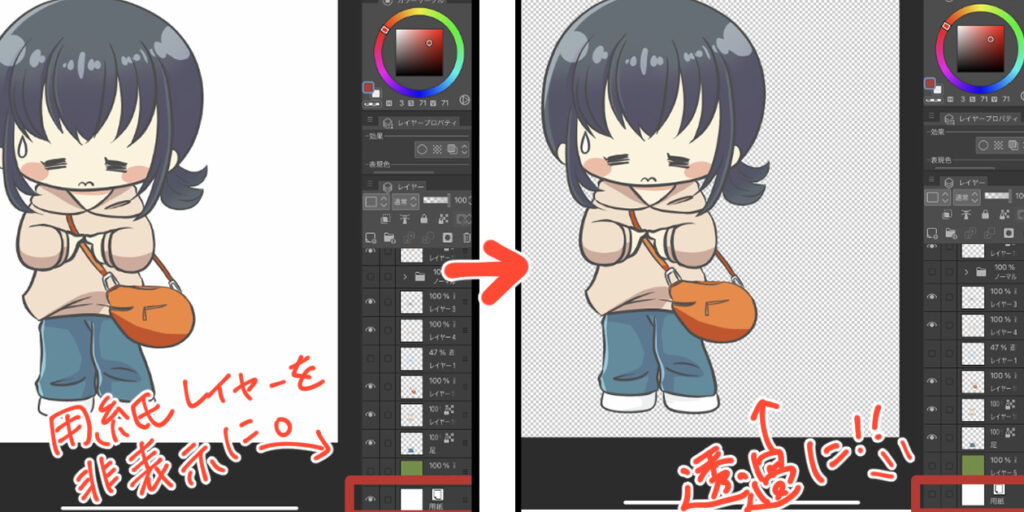
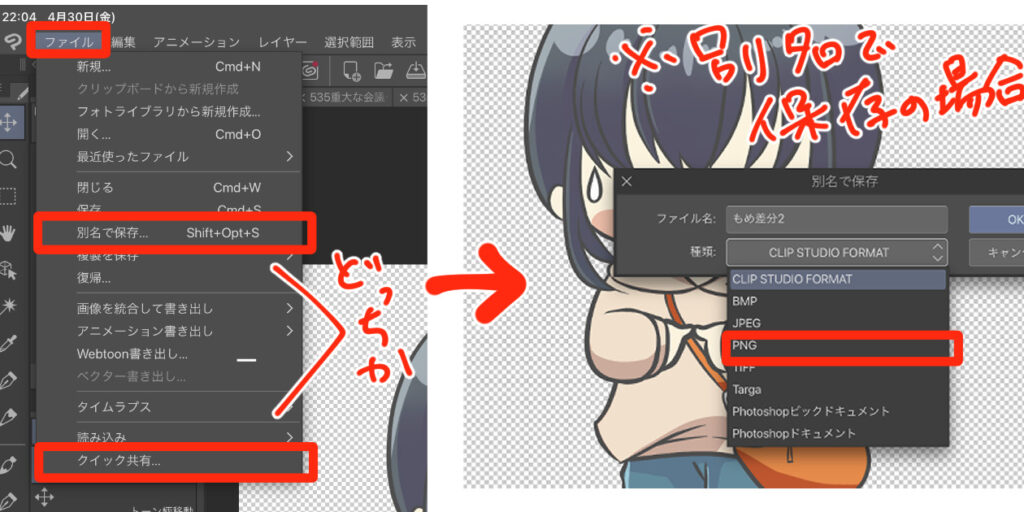
クリップスタジオでイラストを背景透過で保存する

※クイック共有の場合は自然とPNGで保存されます。

これで透過画像の説明はおしまいです。
自分だけのキャラクターを描いて、差し込んでいっぱい動かして楽しんじゃいましょう♪